Hi, I'm
Blaire Pang
I am a Full Stack Developer
Aspiring Software Engineer
High level experience in both frontend and backend development knowledge, have experience in blockchain, web3 and crypto.
Contact MeAbout Me
My introduction
CS & DS at University of Michigan. Aspiring Software Engineer, with extensive knowledge and years of experience, working in full stack development, delivering quality work.
CS experience
projects
Experience
Qualification
My personal journeySoftware Engineer Intern
CoinbaseSoftware Engineer Intern
InstaHubWeb Development Intern
CAEN Michigan Engineering Information TechnologySoftware Engineer Intern
ArriverResearch Assistant
University of Michigan College of EngineeringComputer Science Major
University of MichiganData Science Major
University of MichiganEntrepreneurship Minor
University of MichiganSummer School
UCLAHead of Marketing
Michigan BlockchainSystem Design Team Member
Michigan HackersBlockchain Developer
Blockchain at MichiganParticipant Developer
SpartaHack8 HackathonSkills
My technical levelProgramming Languages
More than 3 yearsPython
95%C++
90%JavaScript
90%TypeScript
90%C
50%Java
50%Frontend
More than 1 yearsJavaScript
90%TypeScript
90%React
85%Next
70%Angular
60%Vue
50%HTML
90%CSS
80%Backend
More than 3 yearsC++
90%Node Js
80%Express JS
70%Flask
60%Database
More than 1 yearMongoDB
80%SQL
80%Firebase
80%Tools
More than 3 yearsVS Code
90%Visual Studio
85%Git
90%MySQL
90%WordPress
70%Postman
70%Cloud
More than 1 yearsAWS
90%AI
More than 1 yearsMachine Learning
80%NLP
50%Services
What i offer
Backend
Design and Development
Frontend
Design and Development
Leadership
Projects
My projects
EasyStock
Currently participating in a group of five people to do Quantitative Analysis
on stock data to predict the trend of stocks and provided different aspect of
stocks (a specific stock over a period of time, stock vs competitors,
stock vs suppliers, etc).
• Built a data pipeline to take some stock data, perform the analysis
using various strategies and produce a detailed forecast using React and Python.
• Implementing a Frontend UI to provide user with a beginner friendly platform to
start their investment journeys.
• Collected and analyzed data and assessed into various covariance matrices using
Python, and extracted financial data through packages and online data lakes.
Generated several different kinds of analysis of the stock (eg. one company's
stock over time; company vs competitors; company vs suppliers), provided users
with different choices about what aspect of the stock they want to see.
• Processed the data and created a forecast with a detailed UI leveraging React,
HTML and CSS, provided users with an easy way to access the analysis and display
the data according to their wishes. Designed a dynamic website displaying graphs
of stock comparison chosen by the client. The website will be easy to navigate,
so that way it is easy for new analysts to use.
• Offered resources for beginner investing as well as an example of stock analysis,
which will be displayed when a client first navigates to the website to help clients
learn about stocks and investing,

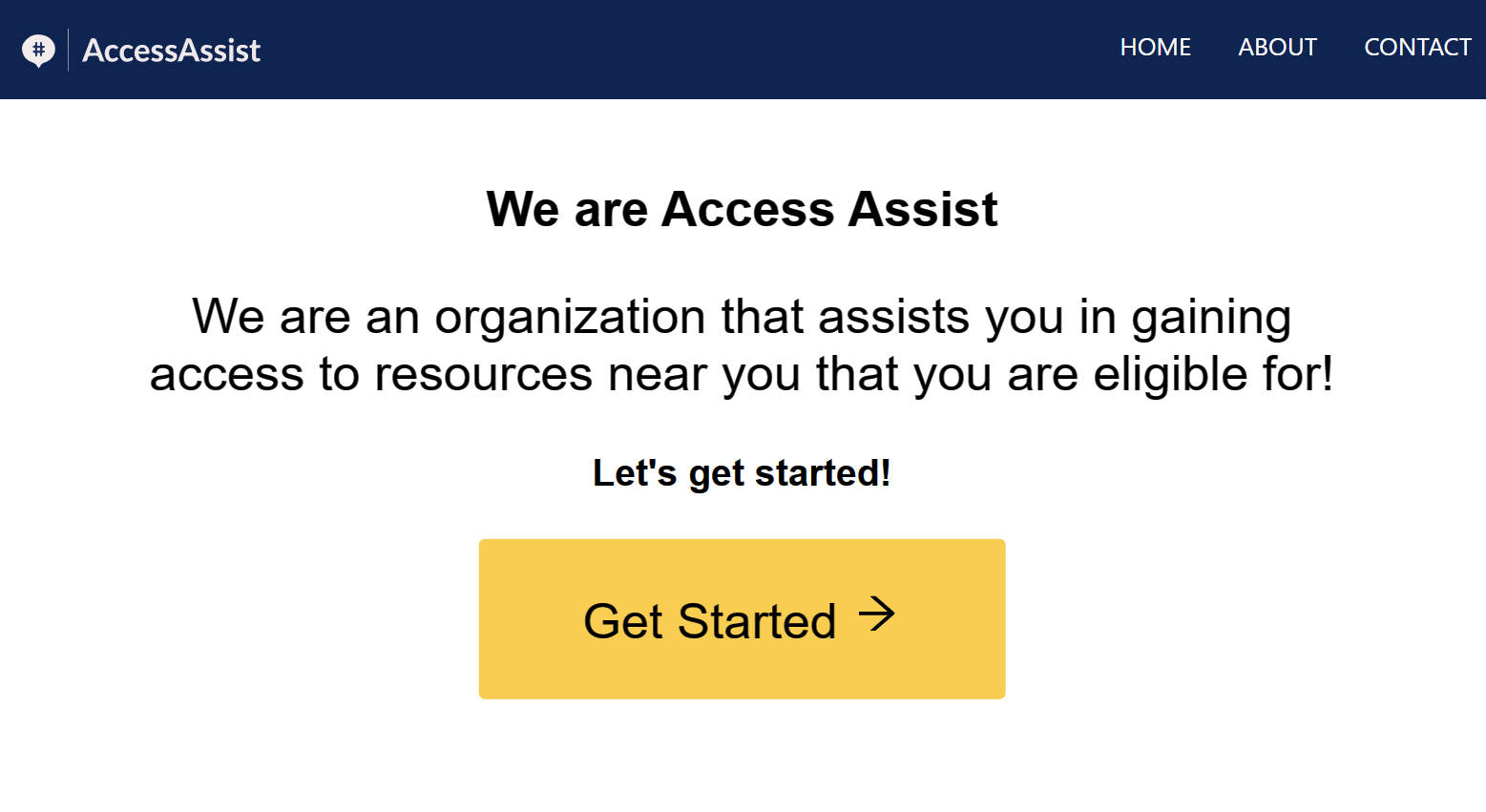
Access Assist
Access Assist was born out of our team's identification of a problem -
that many available benefit programs are underutilized due to a lack of
information about them and their eligibility criteria.
Our research revealed that this issue is especially prevalent among individuals
who could benefit from these programs the most.
We knew that we needed to create a solution to address this problem, and thus
Access Assist was born. Access Assist is a web application designed to make access
to benefit programs more equitable and accessible to all.
We ask people to input their addresses and we provide them with all the available
resources around them and whether they are eligible to use those resources.
We help to connect people with available resources and break the gap.
We also considered those who do not have access to the internet and we are going
to use the text message to finish all the things we did on our website, making more
and more people available to benefit from our project.
Our application utilizes advanced data analysis tools to help users determine which
programs they may be eligible for based on their individual circumstances.
By doing so, we hope to eliminate the barriers that prevent individuals from accessing
important resources that can improve their quality of life.

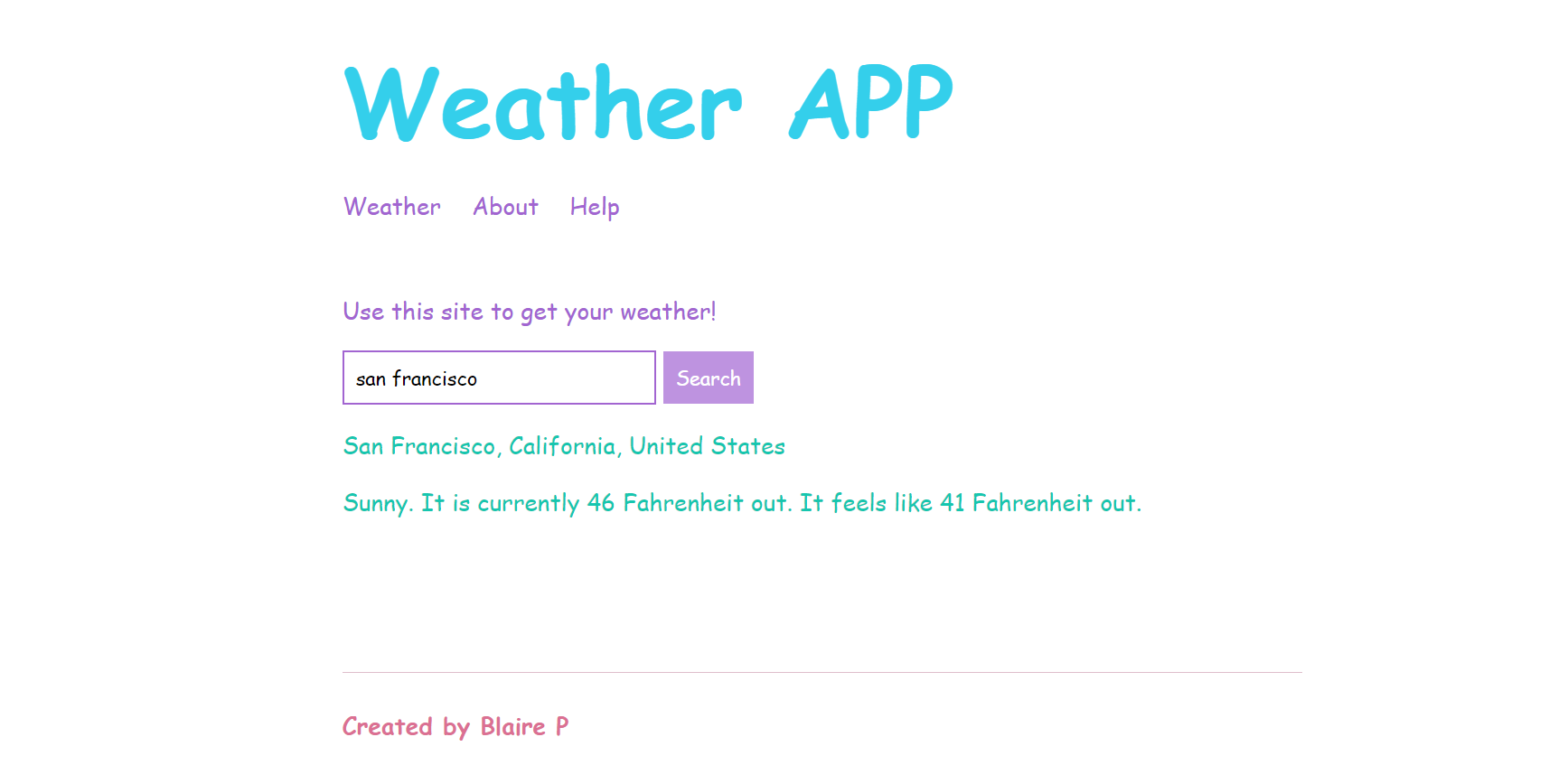
Real-time Weather Forecast
• Built a weather forecast web application using Node.js, Express.js, Geocoding, Mapbox API and Weatherstack API.
• Designed a web server using Express, HTML, CSS, and client-side JavaScript for the user interaction.
• Used Express to serve up JSON data to get the location which the user provides in the browser. Made HTTP request to the third-party service (Mapbox API) to convert the location coming from the user to latitude and longitude pair.
• Used the lat/long pair to make HTTP request to fetch weather information from Weatherstack API. Converted the data into a weather forecast and send it back to the browser to have it rendered for the user to see.
• Built multiple JSON HTTP endpoints to enable the user to make request to fetch data.

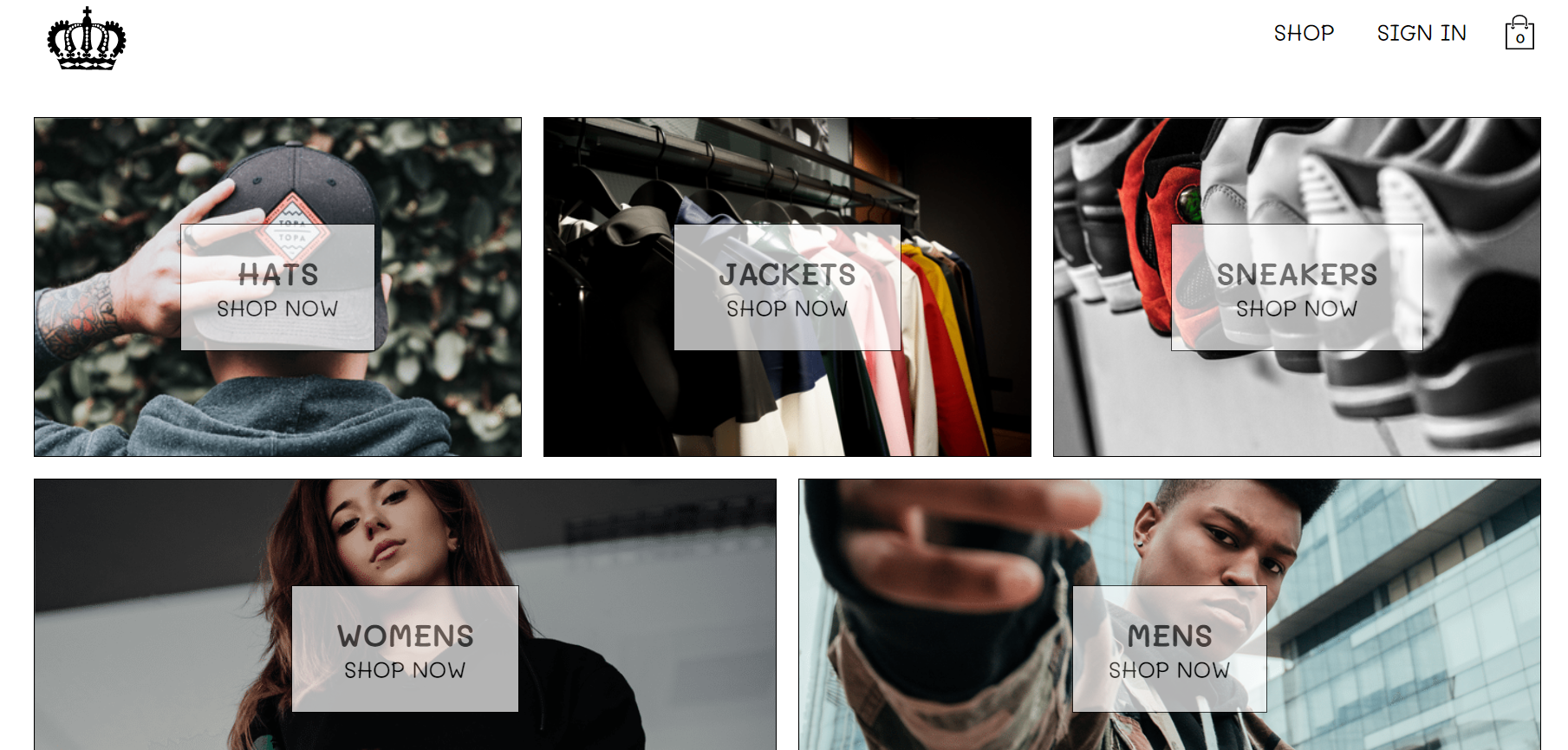
E-Commerce Website
• Built a full stack E-commerce web application with the features of login with email/password and login with google popup, logout, signup, shopping cart, checkout page and Drop-Down Lists using React and Firebase.
• Designed NoSQL database using Firebase to persist and process user information data, product, and shopping cart data.
• Utilized React(React Router, React Hooks including Context API) to manage state globally and make particular data available to all the components.
• Applied Stripe API to process transactions with credit card method.
• Completed CI/CD pipeline for auto building and testing and deployed with Netlify.

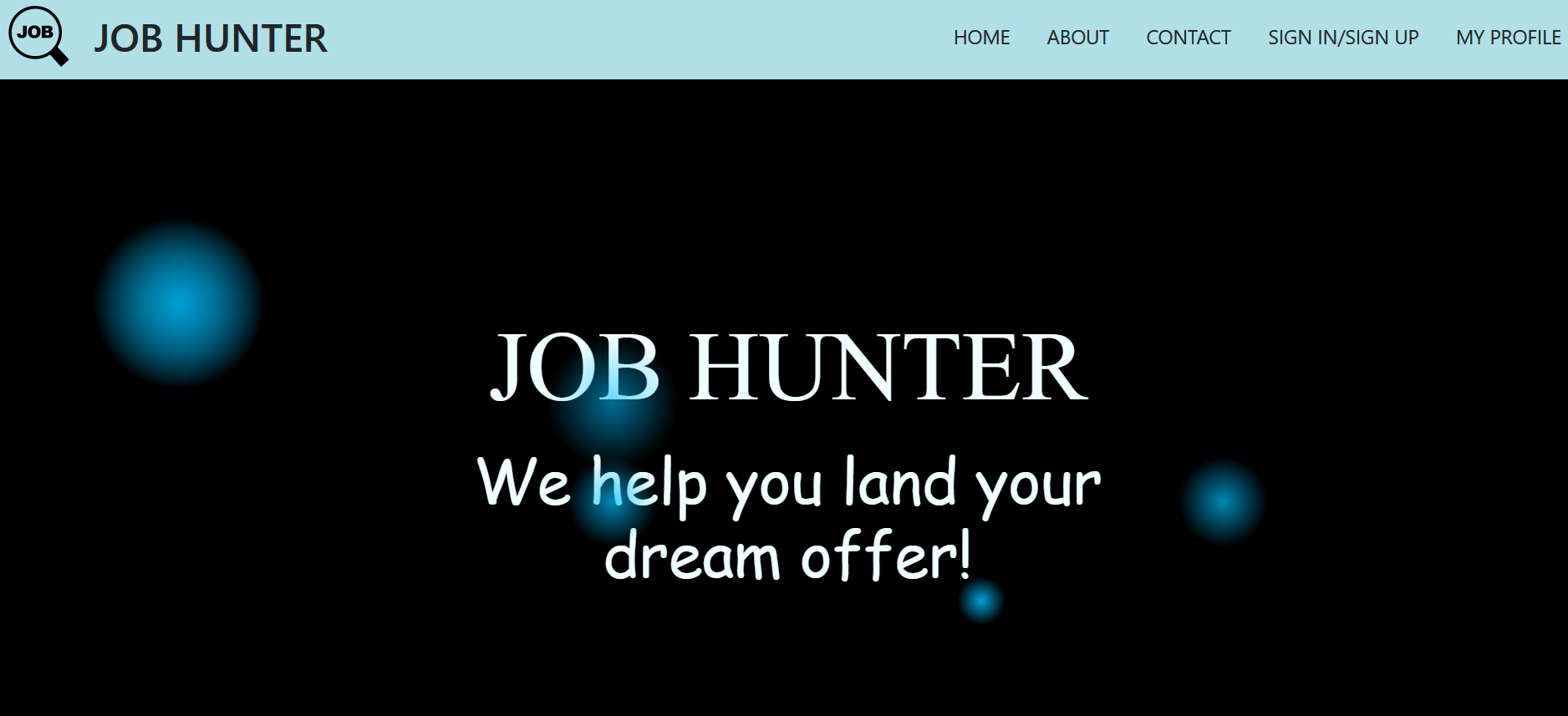
Job Hunter
JobHunter is an automated job notification system that keeps job seekers updated with the latest job postings on a company's website. The system utilizes push notifications, email or text message notifications to notify users about new job postings. JobHunter aims to solve the problem of missing out on job opportunities due to late application or not being informed on time.

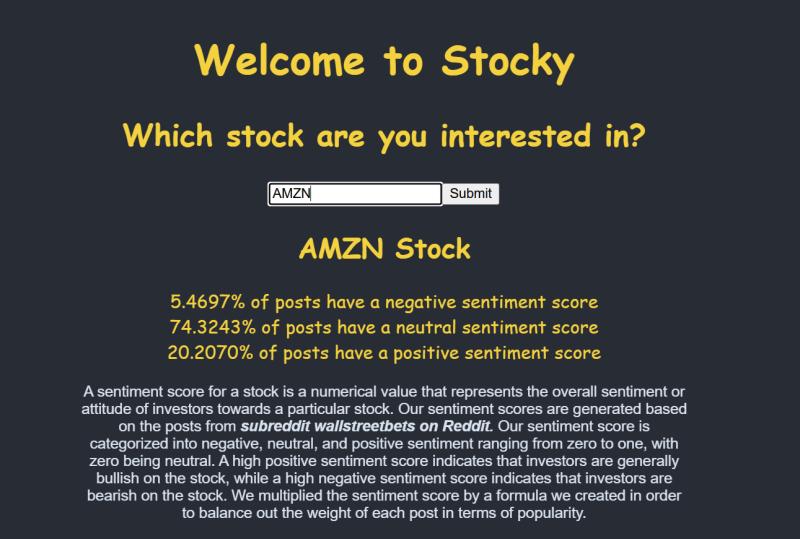
Stocky(Social Media Sentiment Analysis Generator)
Quantitative Analysis on Stock Market Social Media
(Sentiment Analysis Generator from Reddit Posts)
• Participated in a group of four people to implement a project within 24 hours to do quantitative analysis on the stock posts fetching from the wallstreetbets subreddits Reddit API using sentiment analysis in Python.
• Provided the user with a Frontend UI to input the stock that they are interested in and calculated and returned the data analysis of sentiment scores of that stock for the user to see.
• Created a formula to balance the weight for each post and normalized the sentiment score to be between 0 and 1.
• Currently continue working on this project to refine the code, adding more features and connect front end and backend better to provide better user experience.
• Adding new resources of different social media such as Twitter, Yahoo, etc about stocks to have a more thorough sentiment analysis of the public opinion on the stocks that the users are interested in.
The overall goal of this project is to save users' time for researching public opinion about a specific stock and provide users with the reference of real time public opinion on a specific stock that they are interested in.

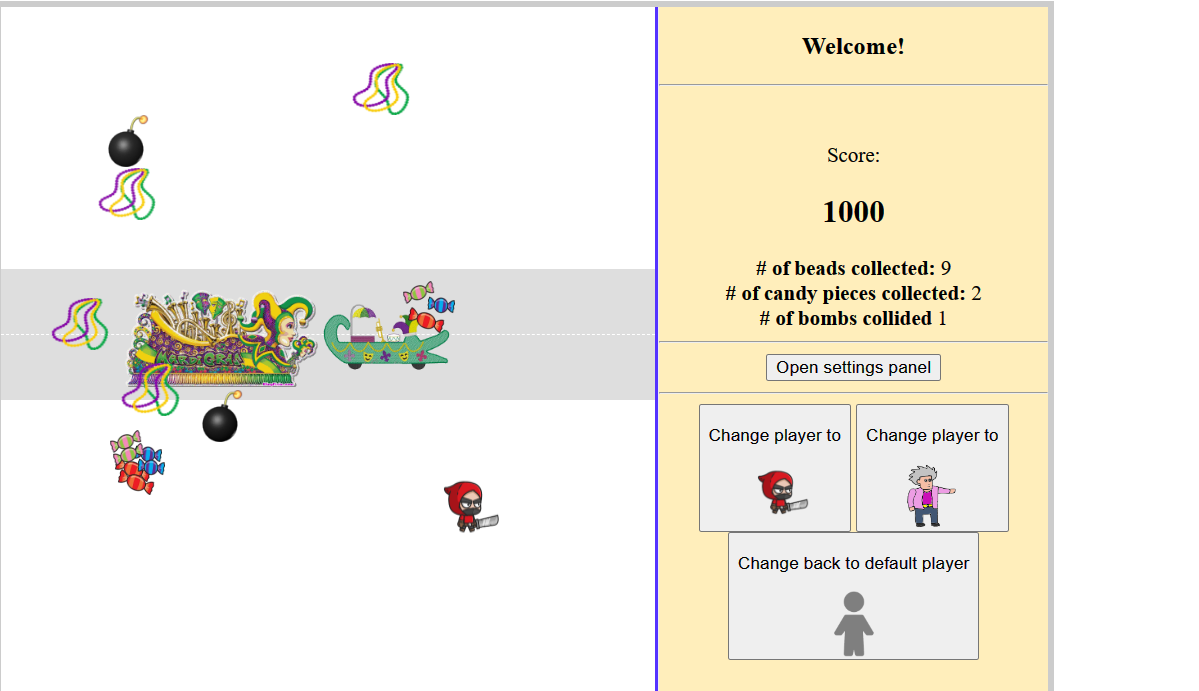
"Mardi Gras" game
Created a digital "Mardi Gras" game.
• Parade floats moving along the parade route.
• Parade floats throwing beads and candy.
• Parade floats moving along the parade route.
• A person (controlled by the user) whose goal is to collect beads and candy.
• User can choose different character player, and the there will be audio when the player is changed.
• A splash screen on page load.
• A scoreboard + A settings panel
• Some "game over" state as well as some visual effects to indicate the game is over.
• Play audio, e.g., different audio for when the player collects different items or runs into the parade floats.

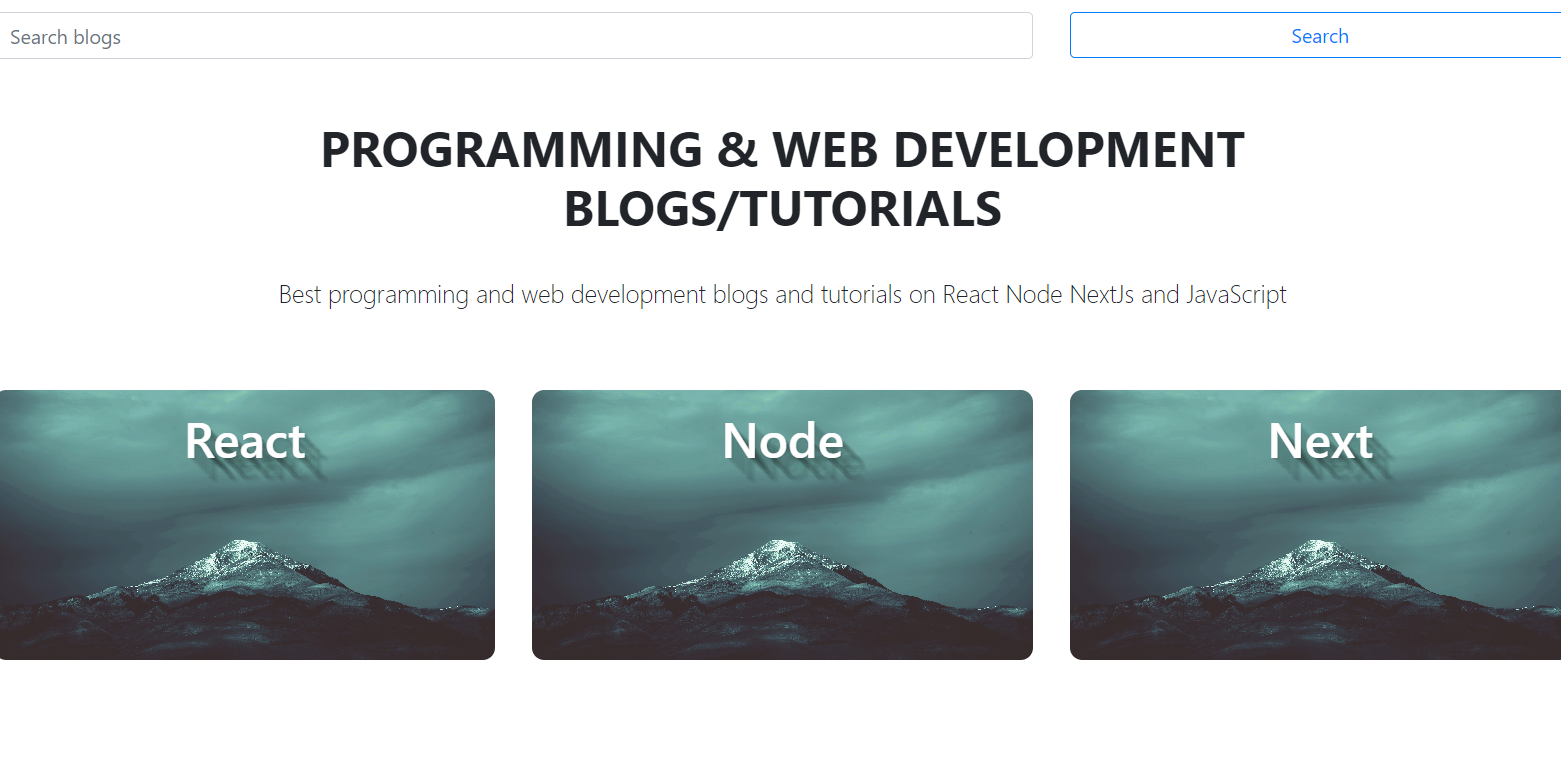
MERN Blogging Website
• Built a highly scalable real-world project using MERN Stack for a new startup as multi-users blogging platform.
• Designed frontend using React and Next.js for client side. Built backend API using Node, Express, MongoDB for server side.
• Used AWS services (S3 for files storage, SES for sending emails, EC2 for cloud hosting, IAM for access management, Route53 for domain management along with custom rules/policy), and used Mongo Atlas as Managed Database Service in the cloud.
• Implement Secure JWT Based Authentication System, blog CURD, Rich Text Editor, Infinite Scrolling, View Count and Load More Features, Mass Email Feature, User Login/Registration/Activation/Forgot/Reset Password, etc.

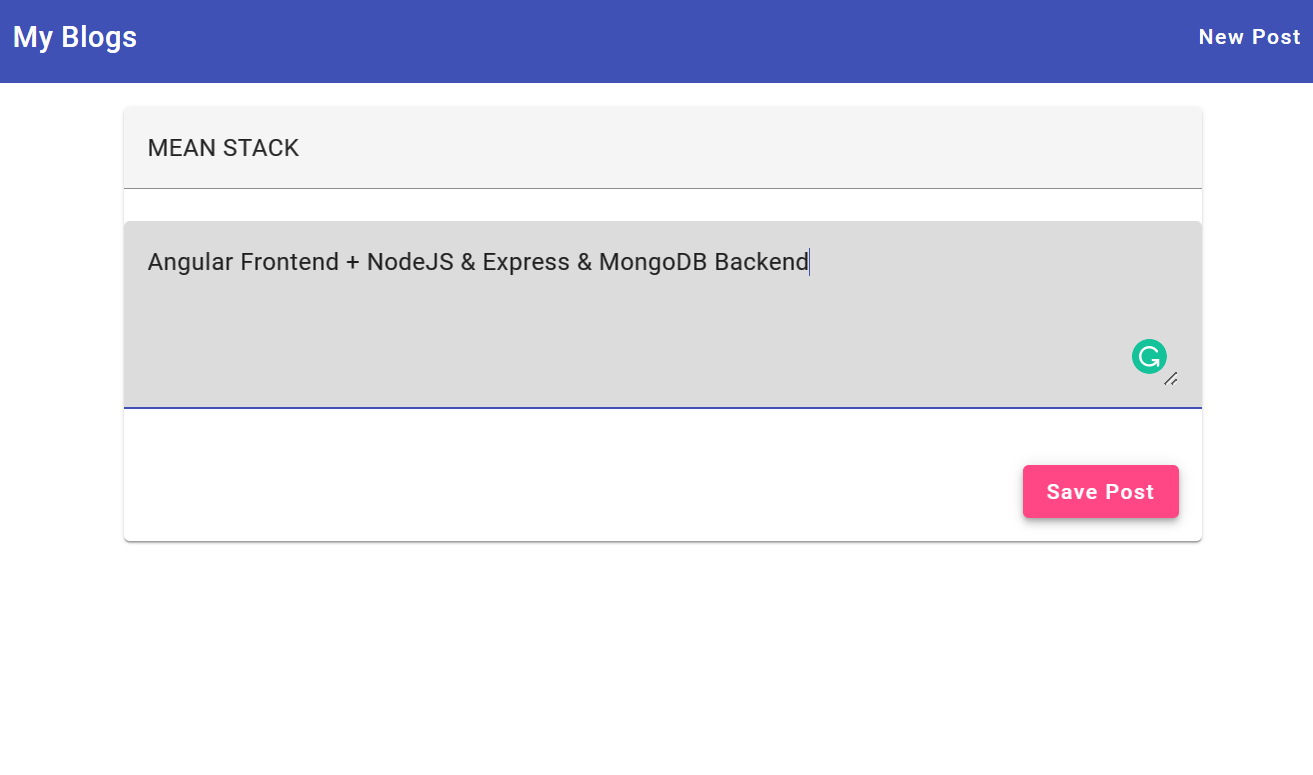
MEAN Blogging Website
• Built a highly scalable real-world project using MEAN Stack for a new startup as multi-users blogging platform.
• Designed frontend using Angular for client side. Built backend API using Node, Express, MongoDB for server side.